
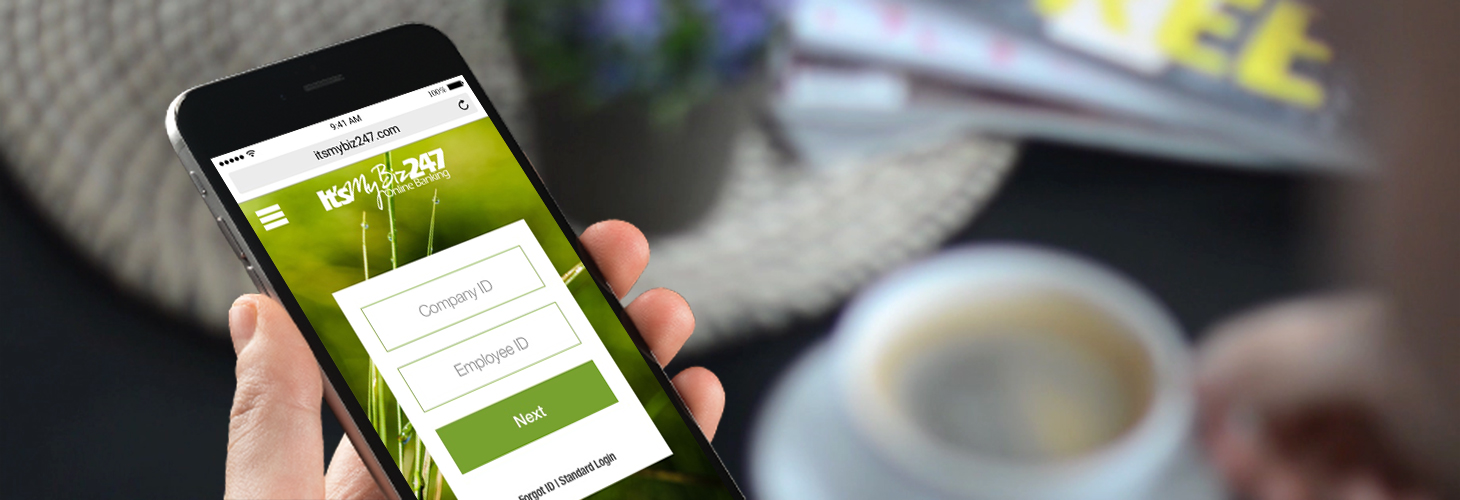
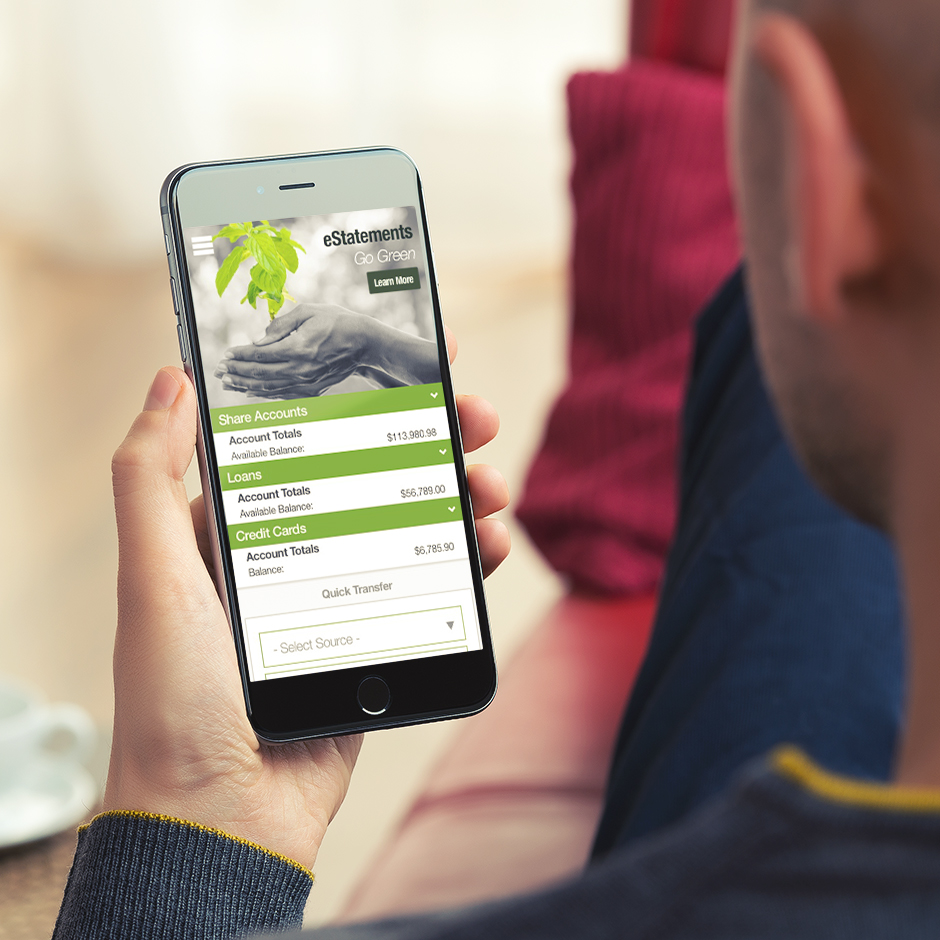
Mobile Web App Re-design
It's My Biz
Client
CU*Answers
Sector
Finance
My Role
User Experience & User Interface
Team
Tonya Cooper: Web Developer, Seth Longcore: Web Developer, Joel VanderWeide: Developer, Phi Dao: Web Developer, Eric Henning: Team Manager
Tools
Sketch, InVision, GitLab, Marvel, Framework7
Summary
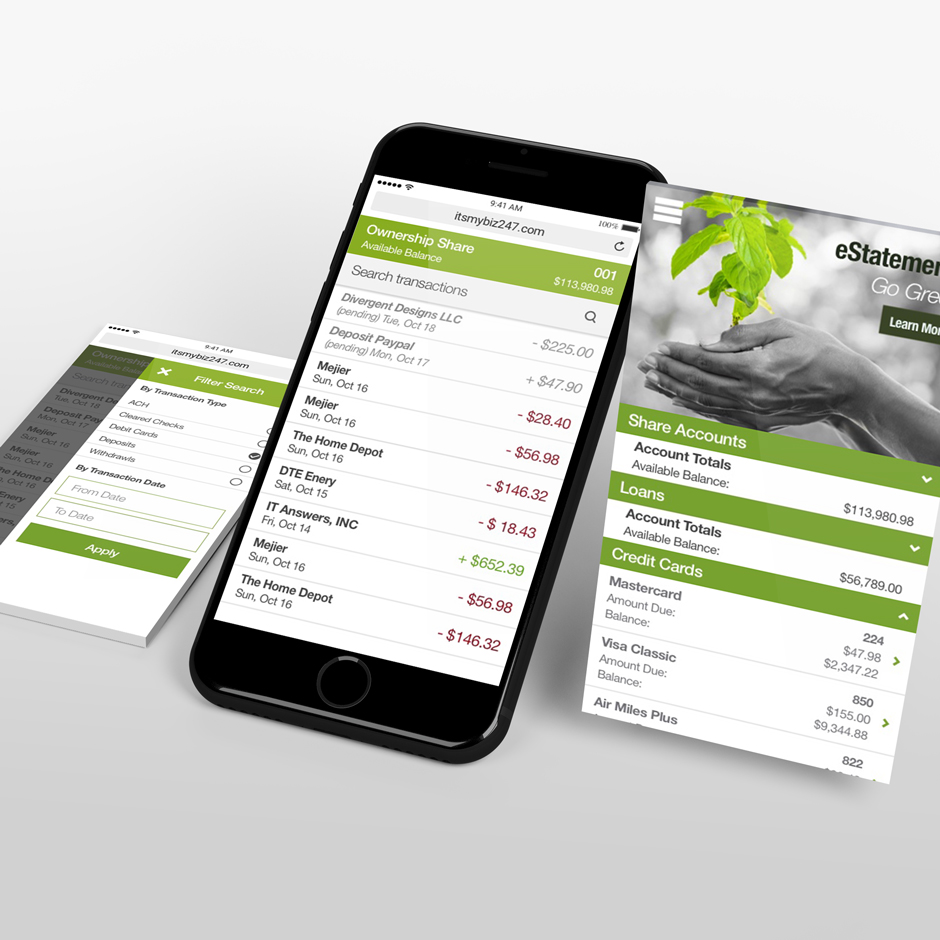
I led the creative direction for implementing a re-design of the CU*Answers business banking app

Problem Statement
The original business app lacked customization options for individual Credit Unions (150+ unique CU's), so we wanted to introduce theming options for the platform. On top of that, we found that the app was confusing for users to navigate so it was important to address various organization, structure, and layout issues.
Project Goals
- Re-design current app to accomodate personalized look and feel for individual Credit Unions
- Allow Credit Unions to have custom content within the app
- Update structure and organization to help improve navigation of features within the app
- Provide layout and options for unauthenticated users


Defining MVP
Initially we wanted to include additional options for individual Credit Unions to personalize content placement and organization of components such as ads, loan applications, special notices, etc. However, after working with the dev team it was determined to be a much larger ask than originally anticipated. We alloted this request to a future scope which allowed us to stay within budget and timeline constraints.
Design Approach
Research Methods

User Interviews

Market Research Analysis

User Flows

Prototype Testing

User Personas
User Interviews
Before tackling the wireframes and design, I set up in-person interviews with the intention of understanding and observing use of the app: to discern pain points and to gain insights into behaviors and habits. I used the data from these interviews to inform our personas, to more accurately work through user flows, and to improve usability throughout.


Prototyping
We worked with Sketch and Marvel to set up clickable prototypes. We ran short, unmoderated usability tests through usability hub to gain insights on specific sections of our layouts. Employing this iterative testing method allowed us to easily and quickly gleen feedback and data from multiple areas throughout the design.
Prototyping
We worked with Sketch and Marvel to set up clickable prototypes. We ran short, unmoderated usability tests through usability hub to gain insights on specific sections of our layouts. Employing this iterative testing method allowed us to easily and quickly gleen feedback and data from multiple areas throughout the design.
Key Takeaways
With limitations on resourcing it can sometimes be difficult to help guide a client towards evidence based solutions and features. Though this can be a commonplace issue, I try to look for insights and solutions outside of the box. Look for free testing, try to find relevant users in your own circle of friends or aquantances, complete comparative market research, find questions and answers through relevant forums and communities, etc. Every bit of information you gather and learn from will help provide more insight than you previously had.